The Picture Box control is intended to display images of numerous formats in a report. An image can be loaded from an external file, from a bound data source, or from a web location using the specified URL.

The following image formats are supported: BMP, DIB, RLE, JPG, JPEG, JPE, JFIF, GIF, EMF, WMF, TIF, TIFF, PNG and ICO.
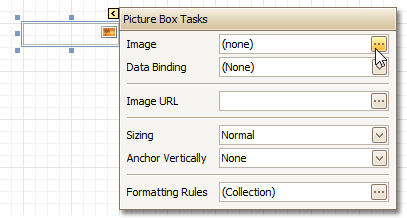
To quickly load an image from an external file, use the control's Smart Tag.

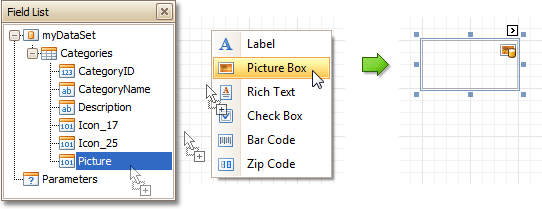
To bind the control to a data field containing images, right-click the corresponding Field List item, and then drag and drop it onto a report. This will invoke the Context Menu, where you can choose the Picture Box, and it will be automatically created and bound to the selected data field.

In the Property Grid, the Picture Box control's properties are divided into the following groups.
 Appearance
Appearance
-
Background Color
Specifies the background color for the control.
- Borders, Border Color and Border Width
Specify border settings for the control.
- Formatting Rules
Invokes the Formatting Rules Editor allowing you to choose which rules should be applied to the control during report generation, and define the precedence of the applied rules. To learn more on this, refer to Conditionally Change a Control's Appearance.
- Padding
Specifies indent values which are used to render the contents of the control.
- Style Priority
Allows you to define the priority of various style elements (such as background color, border color, etc.). For more information on style inheritance, refer to Understand Styles Concepts.
- Styles
This property allows you to define odd and even styles for the control, as well as to assign an existing style to the control (or a newly created one). For more information on style inheritance, refer to Understand Styles Concepts.
 Behavior
Behavior
-
Anchor Vertically
Specifies the vertical anchoring style of the control, so that after page rendering it stays attached to the top control, bottom control, or both. The property setting is useful for data-bound controls located between upper and lower controls, which are allowed to resize depending on their contents.
-
Keep Together
- Scripts
This property contains events, which you can handle with the required scripts. For more information on scripting, refer to Handle Events via Scripts.
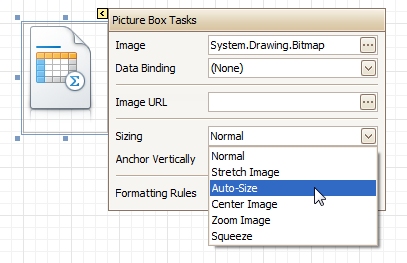
- Sizing
Defines the sizing mode of a contained image. To quickly adjust the image size and position within the control, click its Smart Tag, and choose Sizing.

The image sizing settings are briefly described in the following table.
| Mode | Description |
|---|---|
| Normal | The image is placed in the upper-left corner of the control. The image is clipped if it is larger than the Picture Box which contains it. |
| Stretch Image | The image within the control is stretched or shrunk to fit the size of a Picture Box. |
| Auto-Size | The Picture Box size is adjusted to that of the image it contains. |
| Center Image | The image is displayed in the center of the control. If the image is larger than the Picture Box, the outer edges are clipped. |
| Zoom Image | The image is sized proportionally (without clipping) for best fit into the control. |
| Squeeze | If the dimensions of a Picture Box exceed that of the image it contains, the image is centered and shown full-size. Otherwise, the image is resized to fit into the Picture Box's dimensions. |
-
Visible
Specifies whether the control should be visible in print preview.
 Data
Data
- (Data Bindings)
If the current report is bound to data, this property allows you to bind some of the control's properties (Bookmark, Image, Image URL, Navigation URL and Tag) to a data field obtained from the report's data source, and to apply a format string to it. For more information on this, refer to Display Values from a Database (Bind Report Elements to Data).
- Image
Specifies an image to display in the Picture Box control.
When you click the ellipsis button, you will see the Open File dialog that enables you to specify the file to load. Then, this image is embedded into a report and saved within this report, so it is always available. Note that this increases the size of a saved report definition. If you want to save only the image path, and not the image itself, use the Image URL property instead.
- Image URL
Specifies the URL of the image to display in the Picture Box control. It supports both absolute and relative paths. A relative path may be related to the Web site or to the current Web page. In the second case, the path to the image must start with the "~" symbol. Setting a relative path makes it easier to move the entire application to another directory on the server without having to update the code.
- Tag
This property allows you to add some additional information to the control; for example its id, by which it can then be accessible via scripts.
If the current report has a data source, the Tag property can be bound to a data field obtained from the data source. To do this, expand the (Data Bindings) property and in the Tag.Binding drop-down selector, select the required data field.
 Design
Design
- (Name)
Determines a control's name, by which it can be accessed in the Report Explorer, Property Grid or via scripts.
 Layout
Layout
-
Location
Specifies the control's location, in report measurement units.
-
Size
Specifies the control's size, in report measurement units.
-
Snap Line Margin
Specifies the margin (in report measurement units), which is to be preserved around the control when it is aligned using Snap Lines, or when other controls are aligned next to it.
 Navigation
Navigation
- Bookmark and Parent Bookmark
These properties are intended for the creation of a hierarchical structure within a report called a document map. For an explanation and help, refer to Add Bookmarks.
If the current report has a data source, the Bookmark property can be bound to a data field obtained from the data source. To do this, expand the (Data Bindings) property and in the Bookmark.Binding drop-down selector, select the required data field.
- Navigation URL and Navigation Target
Use the Navigation URL property to specify a URL for web browser navigation when a user clicks the control. The web browser displays a page in a window or a frame as specified by the Navigation Target property. Note that a URL should have an appropriate prefix (e.g. "http://"). You can create cross-references within the report by assigning the name of the target control to the Navigation URL property, and setting the Navigation Target property to "_self". For more information, refer to Create Hyperlinks.
If the current report has a data source, the Navigation URL property can be bound to a data field obtained from the data source. To do this, expand the (Data Bindings) property and in the Navigation URL.Binding drop-down selector, select the required data field.







