This document describes how you can provide a professional look to your reports, by effectively adjusting the appearance of its elements.
This document consists of the following sections.
 The Appearance Properties
The Appearance Properties
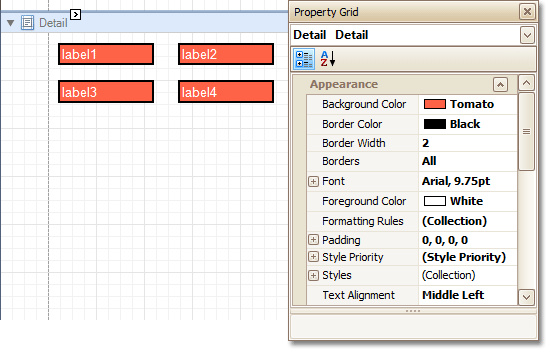
In the Report Designer, a report and each of its elements (bands and controls) has a complete set of appearance options (such as Background Color, Borders, Font, Foreground Color, Text Alignment, etc.). By default, these properties aren't specified, meaning that their real values are obtained from a control's (or band's) parent, which is the report itself. So, the appearance, specified for a report, is distributed to all its child elements. Similarly, the appearance of a band is translated to the controls it contains.

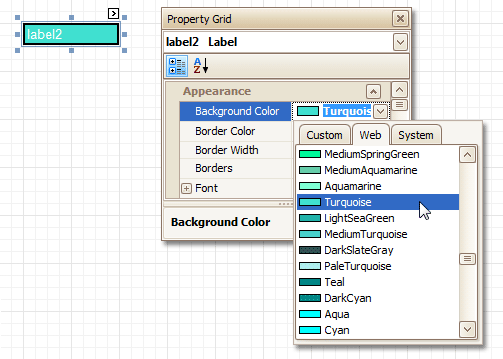
In turn, a control's appearance can be adjusted independently from its parent.

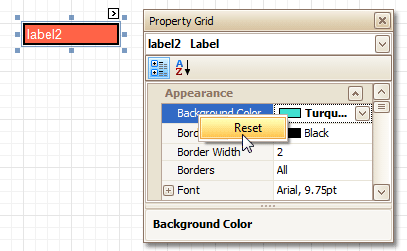
When it is required to reset a value assigned to a control's appearance property, you can right-click this property in the Property Grid, and in the invoked menu, click Reset. So, the control will be restored to the appearance of its parent.

 Styles Priority and Inheritance
Styles Priority and Inheritance
To differentiate appearance settings in your report, you can create comprehensive styles (which are stored in the report's style sheet), and then can be assigned to individual elements. There are two ways to store a report's styles.
- to save them to external files (with REPSS extension), and then load them to a report via its Style Sheet Path property (this is described at Store and Restore Style Sheets);
- to store the styles within the report, so that they can be easily accessed via its Style Sheet property.
Note that if styles contained in a style sheet loaded via the Style Sheet Path property have the same names as styles already contained in a report, the latter ones are overridden.
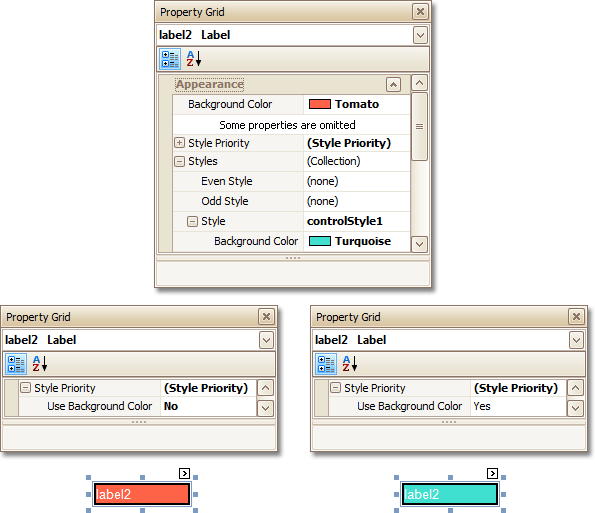
When both styles and individual appearance settings are assigned to an element, you can control the priority of their differing options, via an element's Style Priority property.
By default, most of the Style Priority's options (Use Background Color, Use Border Color, etc.) are set to Yes. This means that if any style is assigned to a control, its properties will have a higher priority than the appearance properties of this element or its parent. You can assign a higher priority to an element's appearance property, by disabling the corresponding Use* property.

The same principles are applied to the odd-even styles feature, which allows you to alternate the appearance of consecutive data rows in your report. For details on this, refer to Use Odd and Even Styles.
 Note Note |
|---|
When conditional formatting is applied to an element, its appearance definition has the highest priority. |







